Inserting a Video into an HTML Document
When adding content to a document created with an HTML Document template, you can insert a video hosted by a web server or a video-sharing website.
Note: You cannot insert a video file—only an externally hosted video.
Insert a Video into an HTML Document
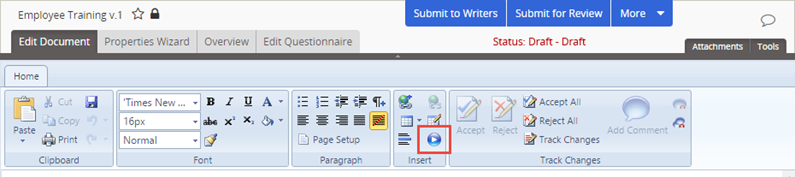
- In the open document, in the Design mode ribbon, click
 .
.
- You can reference the video using embedded code or a URL. Do one of the following:
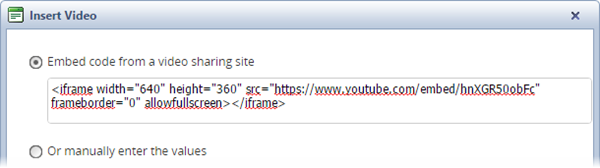
- Video-sharing sites typically have an option for copying a video's embed code, which, in addition to the video URL, contains HTML formatting for the frame that will contain the video. After copying the code, in the Insert Video window in Policy Tech, click Embed code from a video sharing site, and then paste the embedded code into the text box.

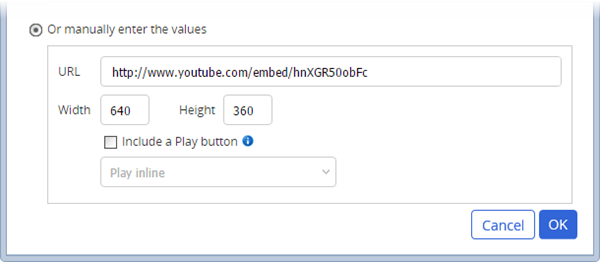
- To format the video frame yourself, click Or manually enter the values. In the URL box, type or paste the video URL, including the protocol (http:// or https://), and then set the frame size by typing a width and height in pixels.

Some videos include a play button, while other videos start immediately. To prevent such a video from starting immediately, select Include a Play button, and then, in the list below that option, click one of the following:
- Play inline. Plays the video in the inserted frame within the document.

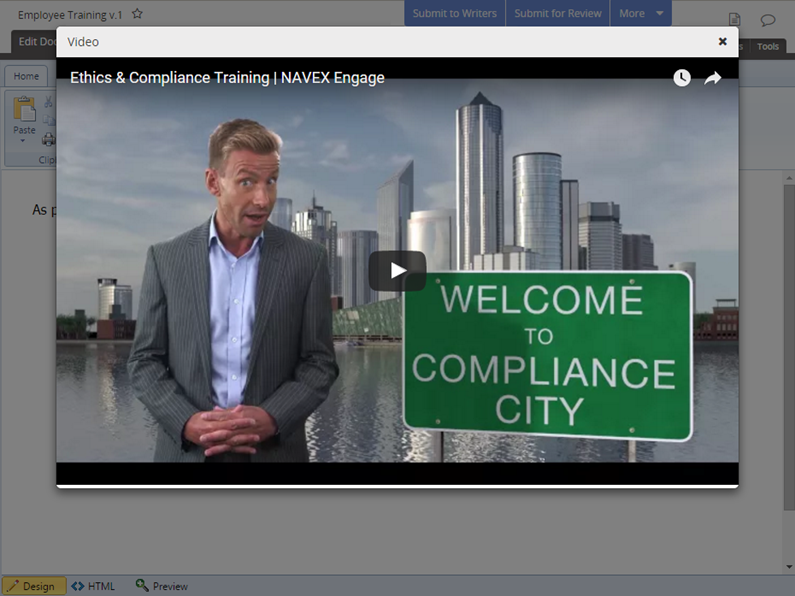
- Popup over document. Clicking the play button in the inserted frame opens a pop-up window above the document (within the document browser window).

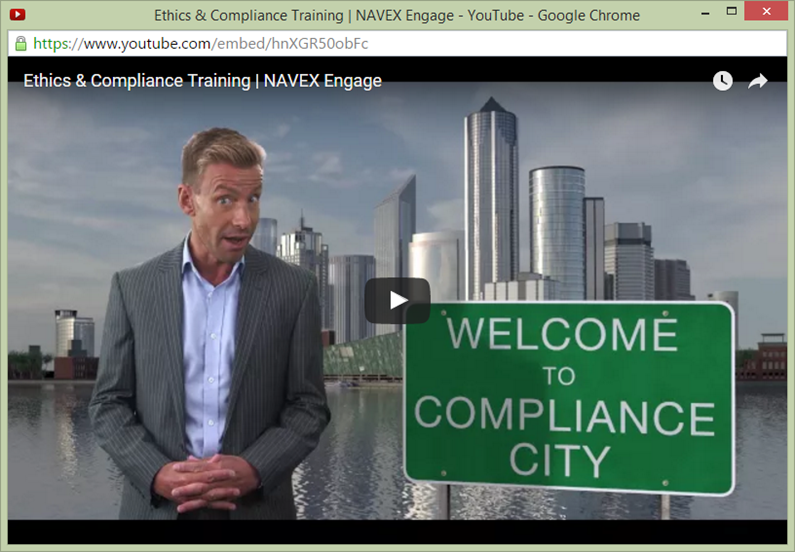
- Open in new browser window. Clicking the play button launches a new, separate browser window.

Note: The Width and Height settings apply only to the frame inserted into the document. They do not apply to the pop-up window or new browser window.
- Video-sharing sites typically have an option for copying a video's embed code, which, in addition to the video URL, contains HTML formatting for the frame that will contain the video. After copying the code, in the Insert Video window in Policy Tech, click Embed code from a video sharing site, and then paste the embedded code into the text box.
- Click OK. If the video you are inserting is from a non-secure site, in the warning dialog box, do one of the following:
- Click No to cancel the video URL scheme name to a secure HTTPS protocol (https://) and try again.
- Click Yes to proceed. This option assumes that some users may not be able to watch the video due to browser security constraints.
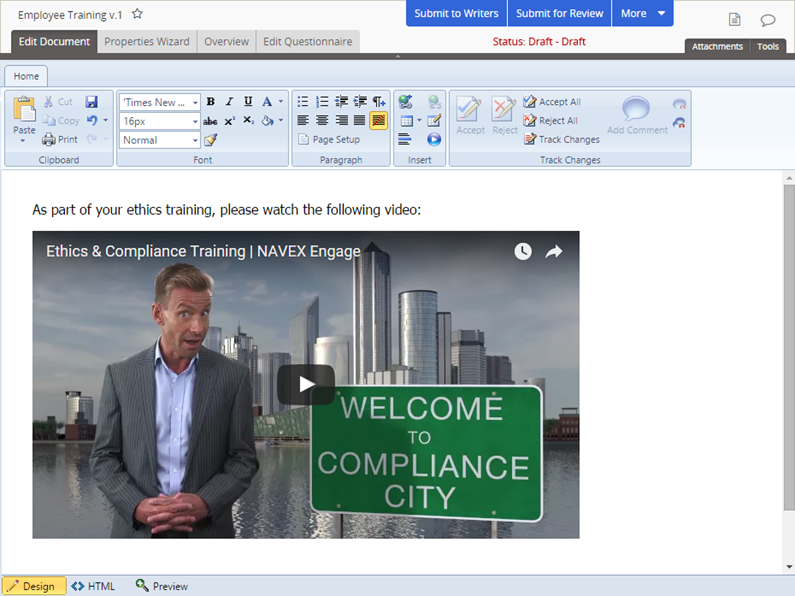
- To test the inserted video, click the Preview tab at the bottom of the document window, and then click the play button or whatever play control the video includes.
- To edit an inserted video's URL or settings, click the HTML tab at the bottom of the document window and modify the text in the <iframe> tag.
- To delete an inserted video, place the cursor after the video, and then press Backspace.